Although we are a little bit out of schedule it was highly time for another monthly meeting. This time fellow craftsman Chervine stepped up and managed to secure a spot at the Digital Factory of MCB in Port Louis. The topics were nicely spread and hopefully there was a little take-away for everyone.
More details about the sessions of Code Saturday can be found in the official meeting description over at Meetup.
Welcome breakfast
One of my little geeks at home decided to join and we left a bit earlier knowing that we had to stop quickly at the MSCC HQ to pick up a few things for the meeting.
Luckily, there is a bit less traffic down to Port Louis on a Saturday morning and we managed to arrive in timely manner. Surprisingly, we were openly welcomed with a splendid selection of breakfast treats, like croissants, juices, coffee, tea, etc.

Nice touch!
It was good to see other craftsmen already being engaged in interesting conversations, perhaps even working on last polishing touches of their presentation.

With a slight delay compared to the planned schedule our very own master of ceremony Jeyveen gave a brief overview of the Digital Factory, and then passed on the microphone to the first presenter.
A gentle introduction to functional programming using Kotlin
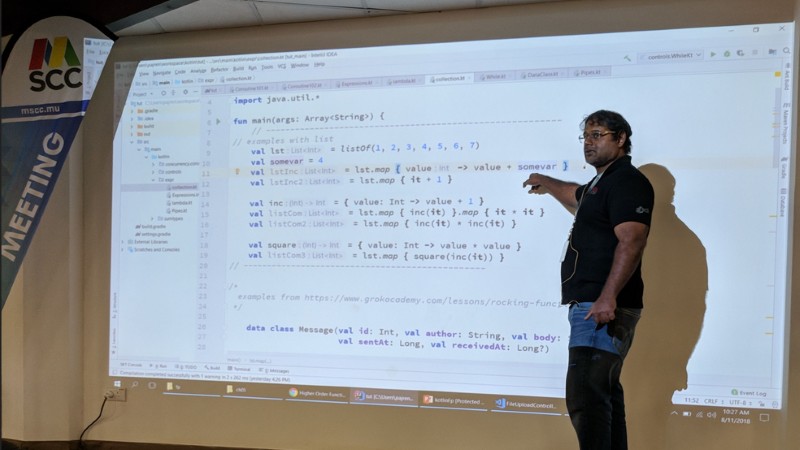
Kotlin seems to the latest craze in regards to mobile development since a few months. Renghen seized the opportunity to introduce the audience to functional programming (Fp) with numerous samples of Functions in Kotlin. Check it out:
fun double(x: Int): Int {
return 2 * x
}

Given that functions can be used or chained within other functions there are near to endless possibilities to express yourself in Fp. Whether it is an incremental, a recursion or (for fun) write your own while loops, all possible with minimal effort.
And on this Renghen wrapped up his session with a famous quote.
To understand recursion, one must first understand recursion. -- Stephen Hawking
Modern front end development
Sandeep combined and condensed two of his presentations from this year's Developer Conference for Code Saturday. First, he started off with a couple of questions regarding attendee's experience of productivity and efficiency using a computer daily, and went straight into a few essential keyboard shortcuts of the operating system.
Then, he gave a couple of examples of using a text editor like vi or Visual Studio Code to increase productivity. Most importantly he shared with everyone how to exit the vi editor...
[Esc]:q!
It was very interesting to see both the prettier extension and the multi-caret feature in Visual Studio Code in action. Surely something to give a closer look and to try. Even though it might violate the DRY principle partially depending on what you are going to do with it.

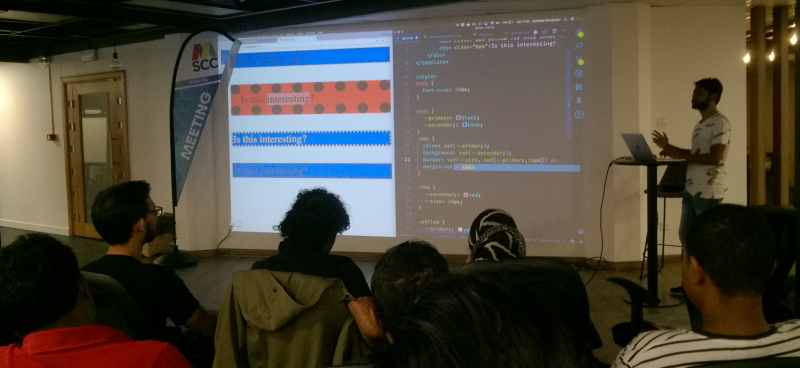
Next, it was time to dig deeper into CSS. Sandeep didn't loose any time on the basics of CSS but jumped directly into using CSS custom properties (variables) to provide a comfortable way to maintain the visual appearance of your site. After that he plunged into the CSS Grid Layout and how to get started with it. We have come a long way in HTML in regards to organise a proper layout for content. From the age of the dinosaurs like frame(set)s and tables it went through the stages of div alignments, bootstrap grid with 12 column spaces to nowadays the Flexible Box Module, usually referred to as flexbox, handling.
Starting with a simple HTML structure as the following:
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
One would start to apply the CSS Grid Layout like so:
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
</style>
Using multiple copies of the same image wrapped inside a CSS Grid Layout, Sandeep steadily introduced additional CSS directives and improved their values to higher flexibility. As a result he demonstrated a fully responsible layout with just a few lines of CSS Grid directives. No need to look out for media queries or counting the number of columns to arrange a perfect layout on any screen size.
Sandeep placed the demo'd source code on a gist: Live Coding demo during the MSCC Code Saturday and made his slide deck Front end Dev and Stuff available, too. Check out the YouTube channels mentioned...
CSS done right except that there are still some serious Web UI issues to fix. Perhaps you would like to read Web Code is a solved Problem: How about fixing Web UI next? from fellow craftsman Rick Strahl.
Optimizing the deployment of applications using Docker and VSTS
Production Release - a dreaded expression in a lot software companies. In his session on using Docker and Visual Studio Online Chervine went from a common scenario of a painful experience of production release to an (almost) fully automated process that offers reproducible results, reduction of human errors, and a comfortable way to rollback a release in case of a serious show-stopper.
Software developers and perhaps system administrators alike know about a common scenario: It works on my machine!

By defining "my machine" as a portable Docker container this usually, problematic issue turns instantly into a resolved solution. By preparing and deploying a fully operational container there is no room to deal with necessary runtimes, unresolved dependencies, installation of third-party tools, or whatsoever needed. Either the container works or not.
Given the previous MSCC meetings on Docker: From beginner to running a production cluster Chervine skipped the basics and only showed the preparation and data initialisation of a new container running Microsoft SQL Server on Linux to which he added an Angular application to demonstrate a simple CRUD operation. After the finalised container was pushed into a Docker repository online it became available for any number of instances. All this was done manually so far.
Next, he explained how time-saving this whole workflow could be by using an automated process. Visual Studio Online has an integrated build engine, and by starting with a single source code commit and push to the code repository Chervine then showed how the previous steps are part of a scripted solution that not only builds a fresh Docker container with all software and source code needed but also deploys a release of same to the container repository on the Docker website, and finally triggers the use of the generated container on an Azure App service. The whole process took a few minutes to complete successfully - of course, all steps and outcomes are logged during the building -, and the recent changes were deployed to production.
As any previous stage of that container is accessible in the repository it takes a manual release based on a former container image to revert any changes made, if necessary.
Networking between sessions and during lunch
If I got the numbers right, there were about 38 attendees for Code Saturday. That's a very respectable number and I'd like to thank everyone for their interest to join our MSCC meeting. Please, in case that you took a few pictures, you are most welcome to upload them to Code Saturday - Photo Album on Meetup, and to share the moments with other craftsmen.
Digital Factory upped the game of our monthly meeting by catering not only for breakfast but also for lunch - for everyone. Wow, we got spoiled this time... A variety of vegetarian and non-veg snacks, fried rice either with or without chicken and soft drinks were all over the kitchen area.

Not to forget the various matches on the baby foot.
Thanks to Digital Factory by MCB
It was an awesome experience at the Digital Factory, and that meeting obviously raised the bar in regards to catering for the future.

Big Thank You to the wonderful peeps at the Digital Factory by MCB, and their generous hospitality hosting us for the first time. It would be outstanding to get more meetings done here in the future, hopefully with the inclusion of other user groups.
Video on Facebook: MCB launches Digital Factory
And last but not least, a shout-out to JetBrains who continuously support our developer community with their sponsorship program. JetBrains supports our user group by providing licenses of their products to raffle out at our meetings.
This month's chosen winner: Jules
Congratulations, and we're sure that JetBrains has something for you in stock. ;-)
